How to Draw Pop Art Faces Step by Step
Creating a Pop Fine art Portrait in Illustrator

Overview
This tutorial will take you through creating a pop art portrait in Adobe Illustrator (in the WPAP way) using a few unproblematic tools & techniques to brand the procedure fast and painless.
WPAP is a Cubist-inspired style of geometric popular art that has been lurking around the internet for quite a while. Popularized in the late 1990'southward past Indonesian artist Wedha Abdul Rasyid, Wedha's Popular Art Portraits or 'WPAP' for curt, are easily recognizable by their sharp lines and wild, vibrant color schemes.
1. Choose Your Image
Select whatever portrait photo that tickles your fancy. The photo yous choose should ideally take well-divers tones and clarity. Typically the stronger the dissimilarity the more dramatic the finished piece. Let'southward utilize Helm Kirk for our example.

2. Set Upward Your Document
Create a new Illustrator document with art board dimensions that adapt your portrait. This volition be a vector piece, so scaling up or downward in the time to come will non be a problem.
Place your photograph onto the the only layer in the doc. Double click the layer and set information technology to a Template layer (the default Dim Images to 50% opacity is fine). Making this a template layer volition be important later after you begin coloring, considering information technology still allows you to come across the photo when yous apply outline style. Might every bit well name the layer "Portrait" (ever name your layers 😉).


Brand a New Layer on top of the portrait layer; this is where most of your art will happen. Draw a big empty rectangle with a 1pt border around the edges of the art board. This box will provide a handy border to contain the colour regions in one case yous brainstorm. Turn Smart Guides on if they aren't already (Ctrl+U or ⌘+U) to aid with precision when placing lines in the next footstep.

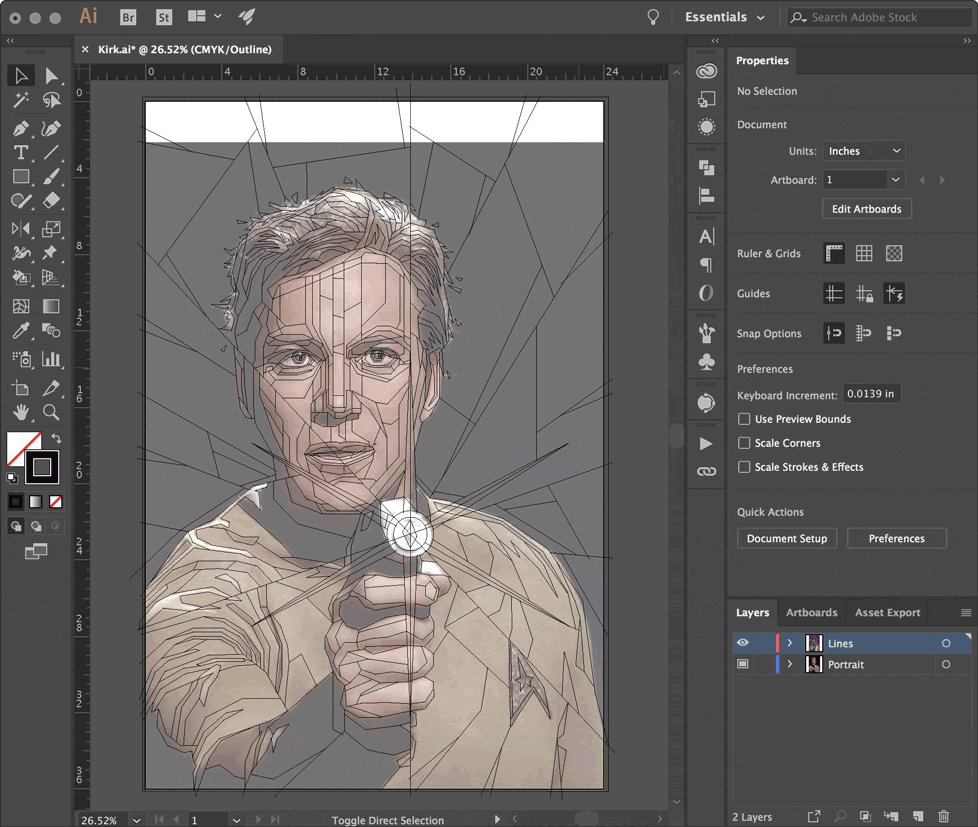
3. Draw a Bunch of Lines
WPAP line work is traditionally straight and not curved, so posterizing or live tracing is right out. Using straight lines to create structure, move, and interest is the goal. There is no real shortcut to making the lines and geometry, and yous wouldn't want to leave this creative decision to the robots anyway.
Using the Pen Tool, create 1pt lines to define all the regions where there is a change in tone. No demand to worry about closed paths, shape layers, or overlapping objects — beingness messy is fine. Don't be afraid to create large lines that cross the entire limerick, and utilize more detailed lines in areas such as the eyes, ears, and the oral cavity. Lines that attain the edge of the artboard should intersect or overlap the big rectangle border.

Eyes, ears, and usually lips will typically have more than item. The fiddling calorie-free reflected in the eye is placed on a top layer at the very end (information technology's called a 'catchlight') and gives eyes a more than lifelike appearance.

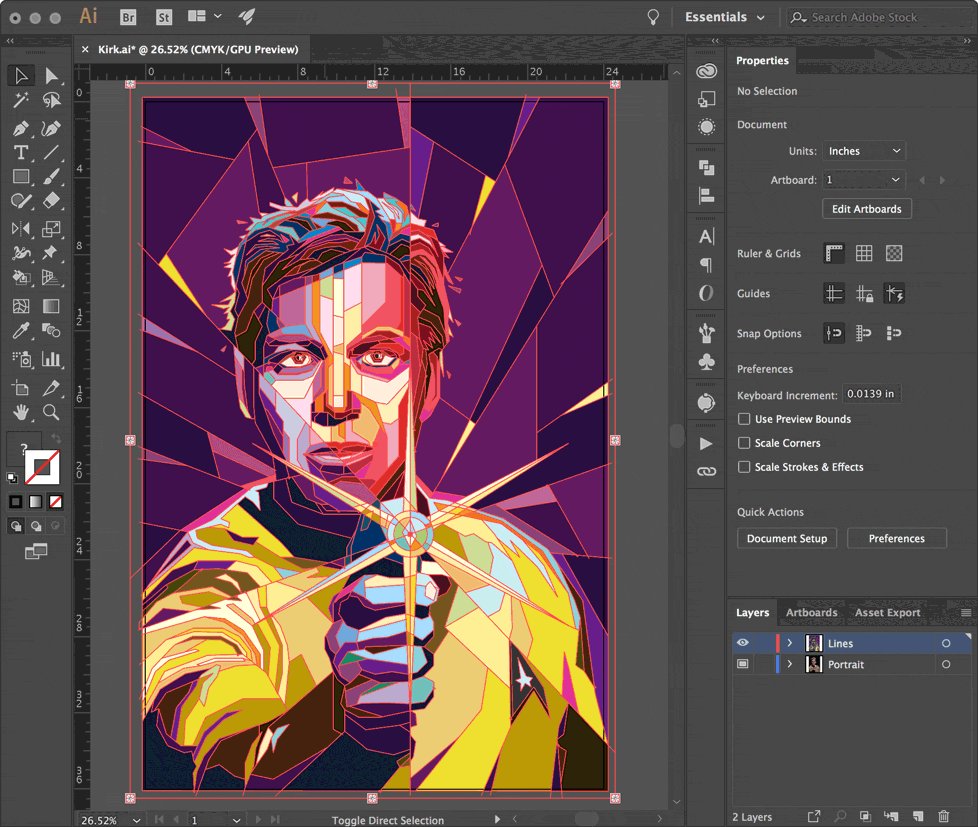
Detect how the phaser lines (shown in blood-red) travel all the style to the edge, and the groundwork has a fractured, shattered glass-similar appearance. This should look great one time we lay some colors down.
If you're feeling especially frisky, add background elements that cutting into the composition; leading lines, simple shapes, spirals, big letters, etc. The additional lines and shapes volition create an interesting foreground/background interaction. You tin can see how the rays of the phaser and the background create a burst pattern that intersects the image.

You tin e'er adjust your lines later to residual things out or add more detail, even later coloring. Having too many lines is better than not enough because the extra regions tin can be filled with the same colour.
This line-just method is a huge comeback over the widely used — and very irksome — 'draw a polygon, overlap and match with other shapes, make full with a color, layer it up or down, rinse and echo...' method.
iv. Create a Color Palette
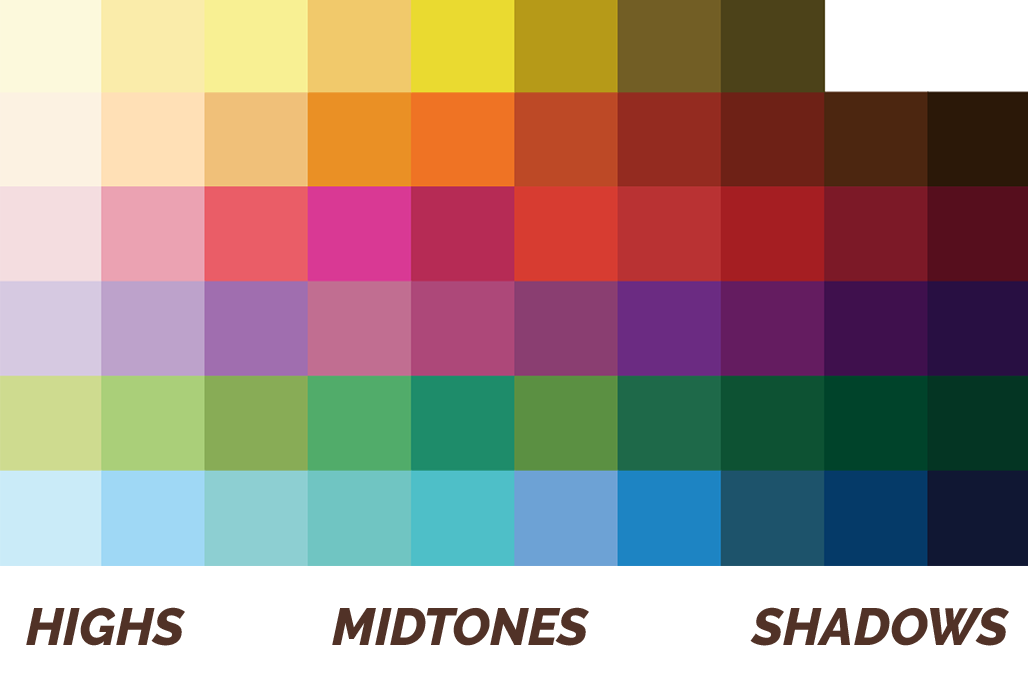
All WPAP fine art shares a like palette consisting of seven colors, each with most 10 tones. To brainstorm, nosotros'll create a ten-step grayscale palette.
Create 10 filled squares in a row, and starting with a very light gray (well-nigh white) and fill each with progressively darker gray shades. The last color should be very dark gray (almost black).

They don't demand to be perfect, they just need to be distinct from each other.
Do this for all the major colors: yellow, orange, red, purple, green, and blue. The first color in each set volition always be a very low-cal tint (almost white), and the last color in each set will always be a very night shade (almost black).

Go far interesting. Less than x colors is fine too.
Let's go these into your swatch library. Select each prepare of colors, one row at a time, and add them to the swatch panel every bit a New Color Group by clicking the little folder icon in the Swatches panel. Name the group whatsoever you'd like, and make sure to set them equally Convert Process to Global. A folder will exist created for the row of colors.
It'south of import that the swatches progress from light to dark in a similar mode for all color groups. This will make coloring much faster. And setting them as globals makes changing the hue painless if y'all aren't happy with some of your color choices.


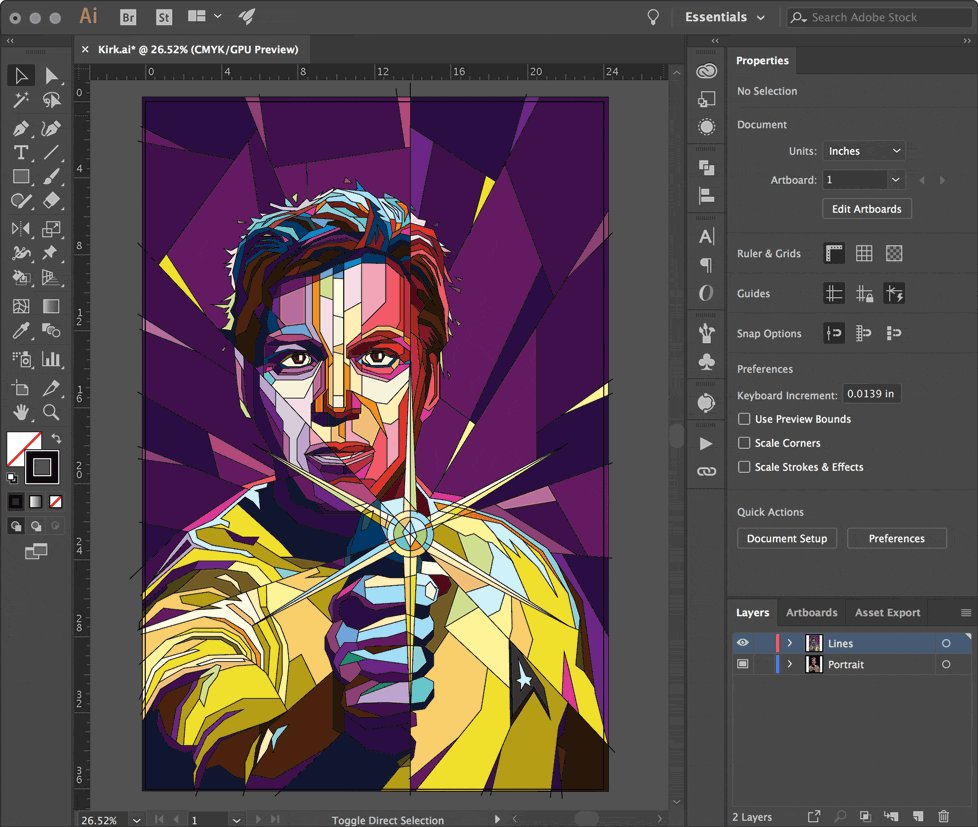
5. Colour In Between the Lines
In one case all the line piece of work is done and you're happy with the spaces, it'southward time to offset coloring. You'll call back this from simple school — non much has inverse — except this time you'll be using Illustrator's Live Paint Saucepan tool to apace fill up in between the lines.
Select all your lines, including the border rectangle, and choose the Live Paint Saucepan (K)tool. As yous mouse over the selected lines, the cursor will show a few swatches and the text Click to make a Alive Paint group. Do it.

Once the live paint grouping has been created, mouse over everything and explore a piffling. Yous'll discover each region of your art will highlight when moused over. The live paint bucket understands which areas can be filled based on your line work. Feel free to deselect everything (Ctrl+Shift+A or ⌘+Shift+A), the art doesn't have to be 'selected' for the live paint saucepan to work.

With the alive paint bucket tool active, select a color from your palette using the pointer keys on your keyboard and then click the region you wish to fill. Because the colour swatches are prepare in a specific order, using the arrow keys to navigate the palette is very fast — it's easy to shift hues upwardly or downwardly and get lighter or darker.


You'll exist filling in each region with a like tone from the swatches. Use the highlights and shadow areas from your source image to determine how light or dark your chosen color should be. It really doesn't matter which color you choose; as long every bit the overall tone is like and the highlights and shadows are respected.
Clicking and dragging can be used to fill large areas if needed. Y'all can likewise fill a region with no color to make it transparent again, or even ALT+click (eyedropper) to select a color that's already been placed.
Every bit more than of the original image gets covered with color, you might get a petty lost or want to get back over a section to recolor. Not to worry, switch to Outlines (Ctrl+Y or ⌘+Y) to hide all the color fills to meet the reference photo underneath. Because the reference photo is on a Template layer, it will remain visible even in outline manner. Press Ctrl+Y to render to GPU Preview.

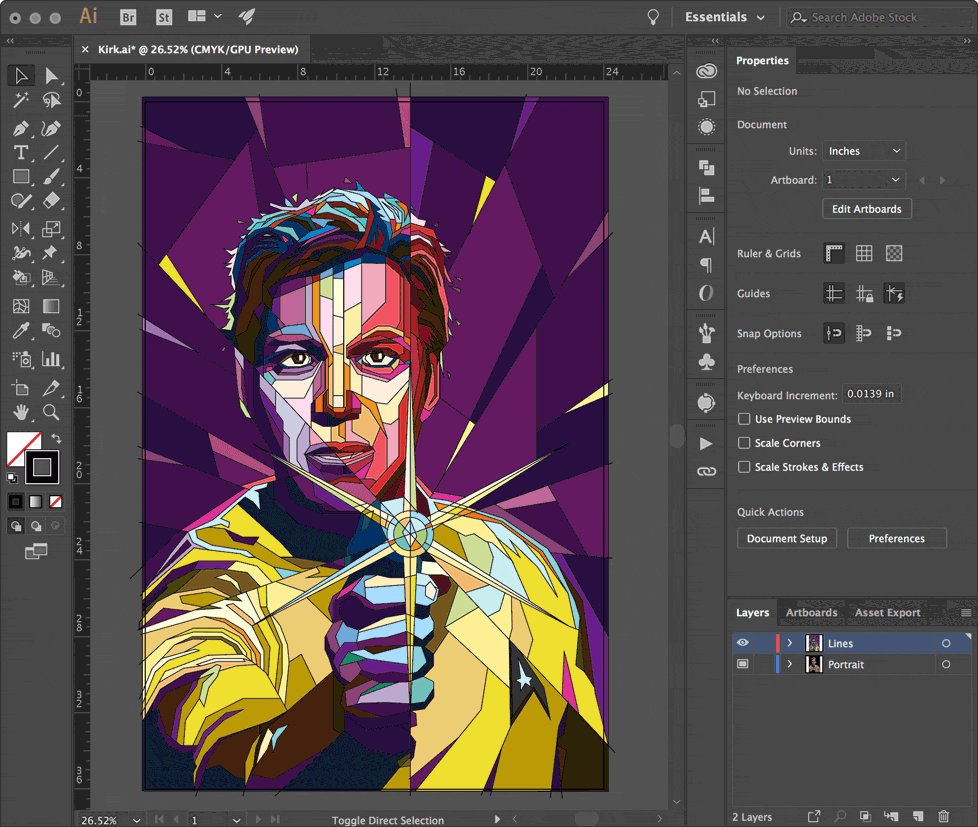
vi. Fine Tuning
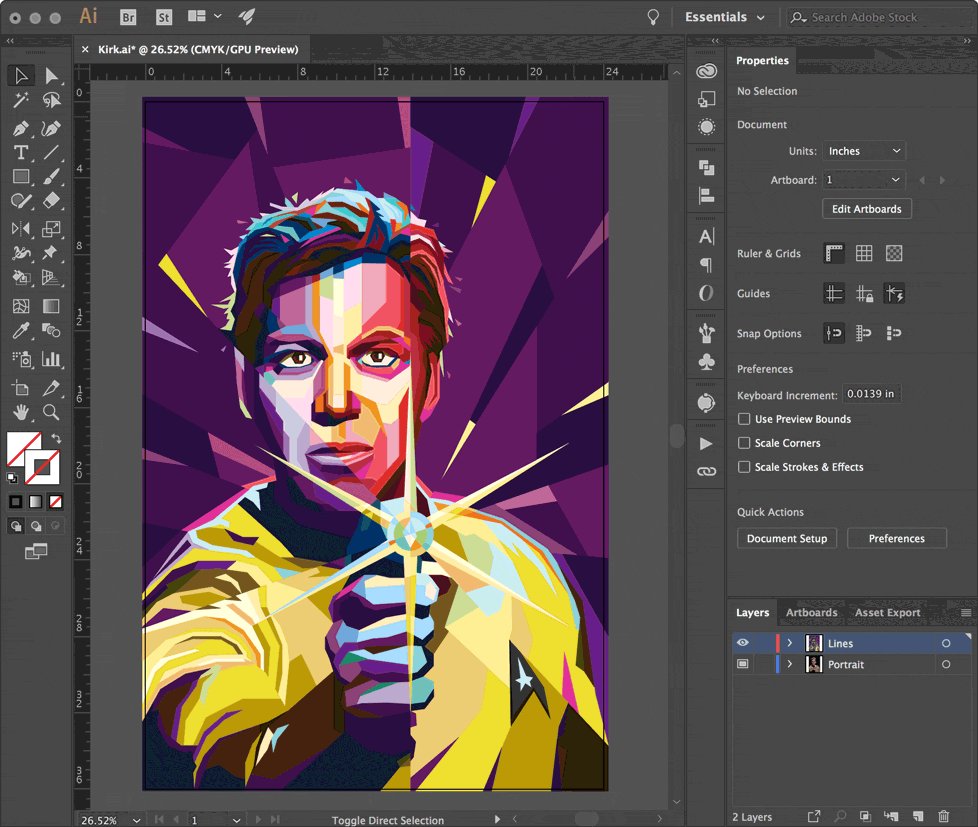
Once you've completed filling in the regions, have a peek at how everything looks without the outlines. Select the Alive Paint Group and gear up the outline to nothing.

Looking pretty good? See whatsoever areas you may want to define a little more? Double click the Live Pigment Group to isolate it. You'll know you're in the right place when the top of the window says you're in the Alive Paint Group.

Employ the Direct Select tool to motility the lines and points to alter the color boundaries; y'all'll see the filled colors do a adept task adjusting to these changes. Yous can also add additional lines while in the Live Paint Group to create new boundaries and more than particular.


Wrapping Upward
That's pretty much everything yous need to complete your very ain WPAP. With just a reference portrait and a bunch of lines, it's fast and painless to make your ain popular art portrait. Let me know if this tutorial was helpful to you, and be certain to bank check the live Twitch stream to run across me work through designs like this (and more).

Yes captain?

Yes captain!
Source: https://www.mattgyver.com/tutorials/2018/1/11/pop-art-portrait-wpap-tutorial
0 Response to "How to Draw Pop Art Faces Step by Step"
ارسال یک نظر